Hướng Dẫn
Tích hợp Facebook Chat cho website không cần dùng plugin
Các bước tích hợp Facebook Chat cho website
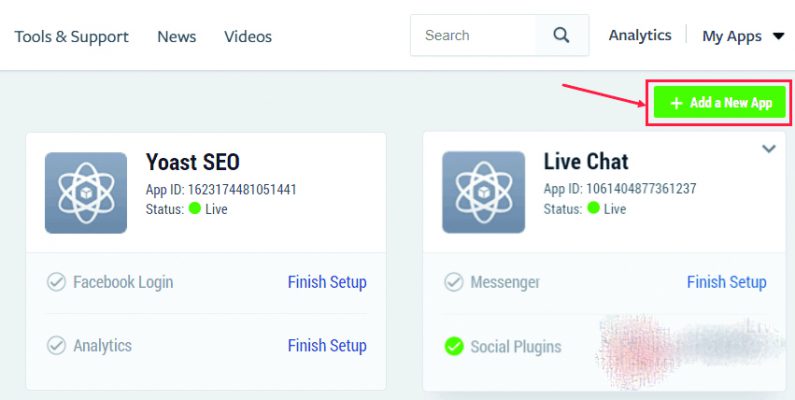
1. Đầu tiên, các bạn cần phải truy cập vào trang Facebook for Developers và tạo cho mình 1 ứng dụng bằng cách click vào nút Add a New App.

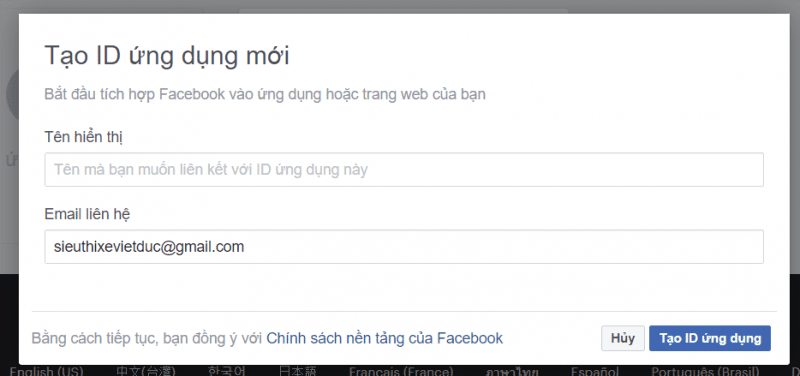
2. Một khung pop-up sẽ hiện lên, hãy điền đầy đủ các thông tin được yêu cầu rồi click vào nút Create App ID.

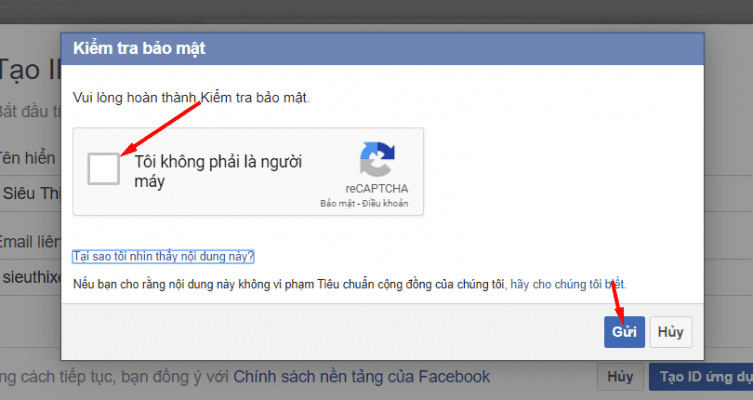
Một khung CAPTCHA sẽ hiện lên, hãy nhập chính xác dãy ký tự mà bạn nhìn thấy trong hình để vượt qua bước xác nhận bảo mật.

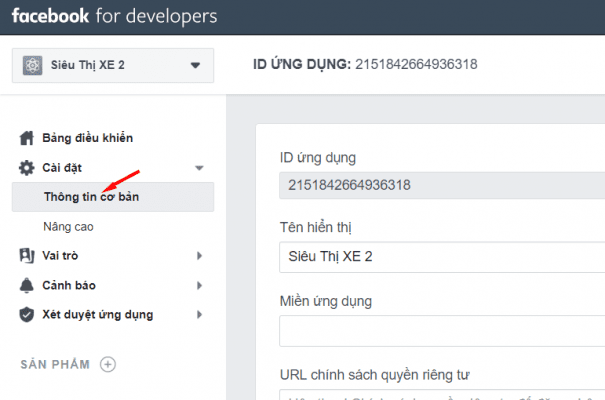
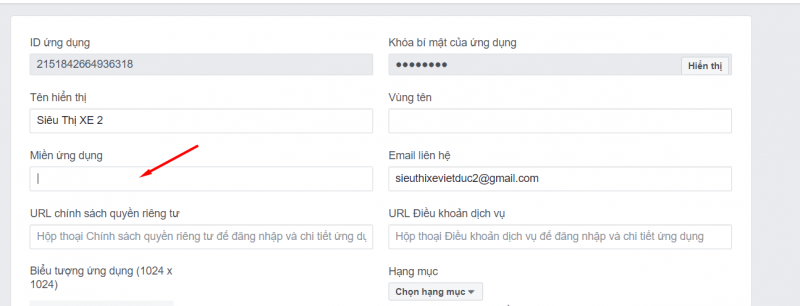
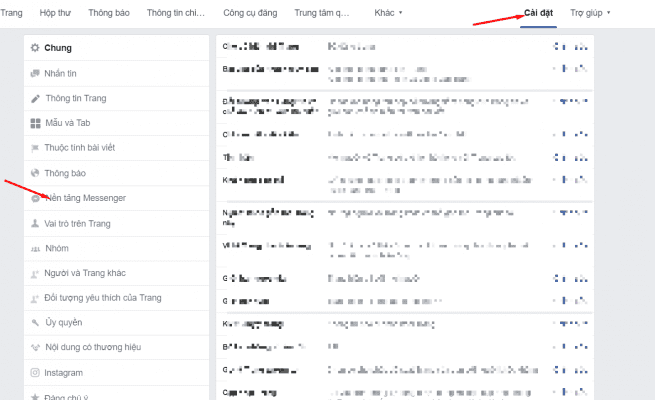
3. Trong giao diện quản trị ứng dụng, hãy click vào mục Settings rồi chọn Basic.

4. Thông tin duy nhất mà các bạn bắt buộc phải điền trong phần này là Privacy Policy URL (nên điền URL website của bạn). Những mục khác các bạn có thể bỏ qua.

Click vào nút Save Changes để lưu lại.

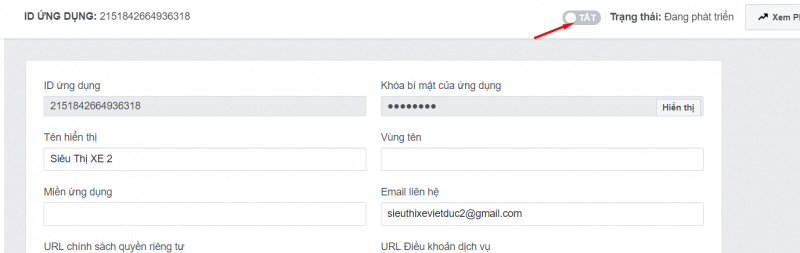
5. Click vào nút Off để chuyển nó sang trạng thái On (đồng nghĩa với việc ứng dụng của bạn đã được kích hoạt).

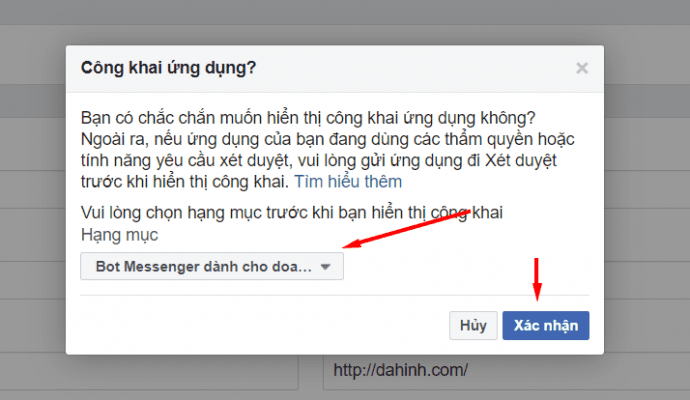
Click vào nút Confirm để xác nhận việc kích hoạt.

6. Truy cập vào trang quản trị Facebook Page của bạn. Click chọn mục Messenger platform.

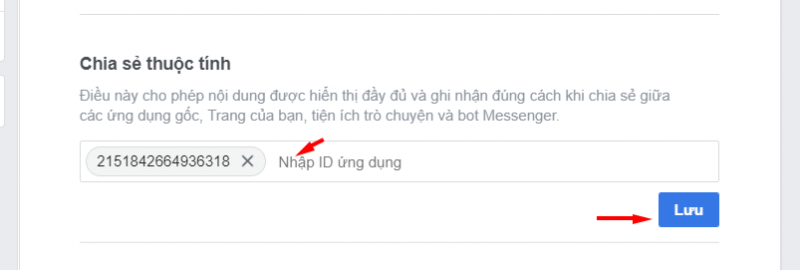
7. Paste App ID mà bạn đã copy ở bước 5 vào mục Link your app to your Page rồi click vào nút Link.

Sau khi liên kết thành công, tên ứng dụng sẽ được hiển thị trong danh sách Subscribed apps.
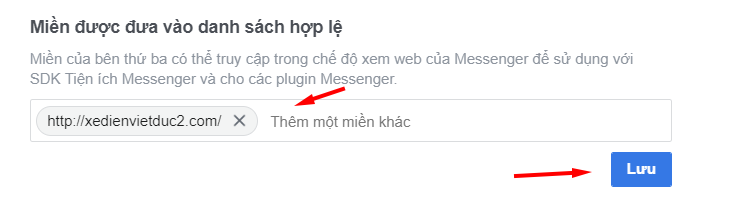
8. Điền URL website của bạn vào mục White-listed domains và click vào nút Save. Nếu muốn hiển thị Facebook Customer Chat trên nhiều website cùng lúc, các bạn có thể điền nhiều URL trong mục này.

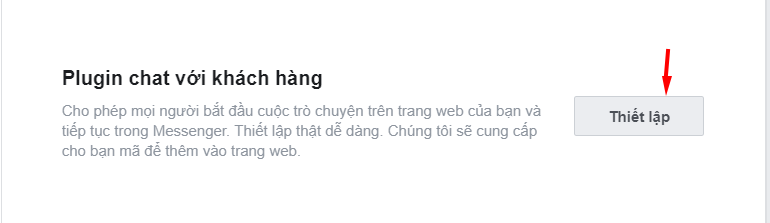
9. Click vào nút Set Up trong mục Customer Chat Plugin.


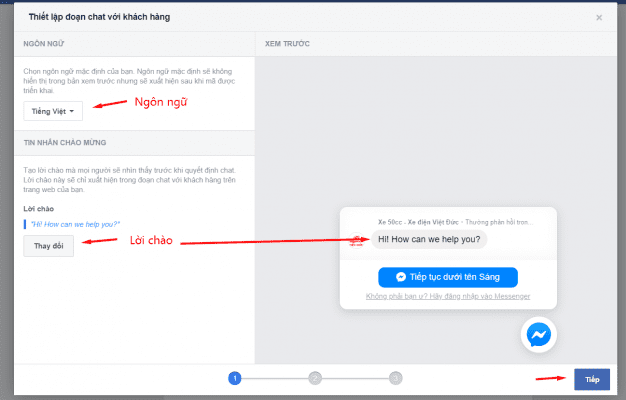
10. Chọn ngôn ngữ mà bạn muốn sử dụng cho Facebook Chat trong mục Language. Nếu muốn thay đổi nội dung câu chào, các bạn có thể click vào nút Change trong mục Greeting Message.

Click vào nút Next để chuyển qua bước tiếp theo.
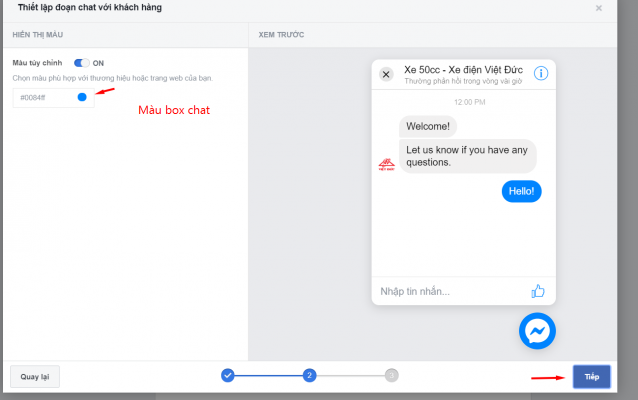
11. Nếu có nhu cầu chỉnh sửa màu sắc của biểu tượng Messenger, các bạn có thể sử dụng tính năng Custom colours. Nếu không, hãy click vào nút Next để chuyển qua bước cuối cùng.

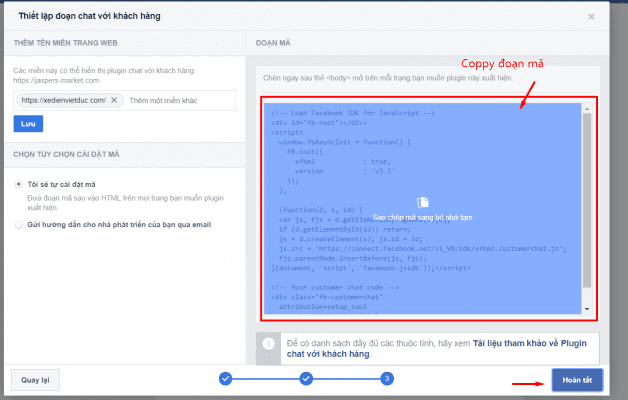
12. Copy code được cung cấp, tick vào mục I’ve added the code to the website rồi click vào nút Finish để kết thúc.

13. Chèn code đã chỉnh sửa vào Footer của blog/ website. Đối với mã nguồn WordPress, các bạn có thể chèn vào file footer.php của theme. Và kết quả nhận được sẽ trông giống như thế này:

Thật tuyệt vời phải không nào? Chúc các bạn thành công!
